Few Firefox 4 UI Complaints
Like most of the planet, today I downloaded Firefox 4 to check it out. I've been a happy Chrome user for a while now (and before that, Firefox).
Upon first glance, I've got a handful of UI complaints. Things that could obviously and easily be improved, I think.

- The "Title Button". Why orange? Why so prominent? Why so high-contrast?
- Clicking The "Title Button". Ohh my. This is a UI abomination. OK, maybe it's not that bad, but it's really bad. The groupings are unclear. Why two columns? What is the difference between items in the left column and the right column? "New Tab" has an arrow indicating that mousing-over it will reveal more stuff...or, is it pointing to the right column? Edit is italicized for fun! The Cut icon (scissors) has to be the worst Cut icon I've ever seen. Almost doesn't look like scissors! The Print icon...

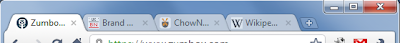
- The Tabs. I see now that Chrome has spoiled me with a really nice tab design. These Firefox 4 tabs are so blocky. The vertical lines separating the tabs are too bold. The fact that both sides of each tab intersect with the horizontal line beneath them is too harsh. Chrome, by contrast, has a neat curved tab design, where only one side of the tab (except for the leftmost tab) intersects with the line.

Chrome Tabs: Nice

Firefox 4 Tabs: Ugly

Microsoft Word's tab design, for instance, shows an interesting way to improve upon Firefox 4: by hiding the border of the not-in-focus tabs. I guess this might not work well in Firefox, given the design of the Bookmarks bar. - The Buttons and General "3d-ness". The Home Button. The Bookmarks Button. The Firebug button (if you use this addon). They're light up-top, dark towards bottom. Have a slight shadow. Rounded corners. They look nice, but these details just aren't necessary. Too many lines. Accentuates the whitespace (the area in between buttons) too much. Again, see Chrome for contrast (apparently even theChrome logo is going flat)
Aza, where were you!?
Idea: Recording top web content (plain text) into podcasts
Thinking out loud:
What if you took popular news articles and blog posts and "automatically" converted them into podcasts (using real human beings)?
- Posts on TechCrunch
- Top items on Hacker News
- Top items on LinkedIn Today
- Top items on Google News
The City By The Meh: Thoughts On Falling Out Of Love With The Valley
Podcast I recorded - click the play button:
To start, the task of recording, say, a few hundred podcasts per day would be trivial. Considering that there would be no "transformation" (that is, the dictator just reads the content aloud; doesn't summarize or anything), each podcast would only take a few minutes to record.
I wonder how this could be monetized and also how the original writers could be compensated?
Works for any country in any language.
Haptic Interfaces for the Permanently or Temporarily Blind
Thinking out loud:
We're all aware of mobile phones that vibrate to tell us about a call or a message. What about other really useful haptic interfaces? Those that utilize our sense of touch?
It seems to me like there should be lots of lots of ways to utilize our sense of touch in situations where folks are temporarily or permanently blind.
Simple case: imagine a person driving a car and turning on his left-turn-signal to indicate a lane change. A camera embedded in the car notices another vehicle that's possibly in the drivers "blind spot." The car reacts by delivering a short vibrating “buzz” to the drivers lower back (on his left side). A useful, passive indicator for short-term blindness (doesn't even interrupt his conversation with the passenger!).
 More extreme case: imagine a blind person approximating sightedness with the use of a simple device. Like the kids toy that is made up of hundreds of tiny silver pins (fun to create a rendering of your hand), a thin device with a large number of “pins” would be placed across the back of a blind person (or whatever part of the human body that is both large and sensitive enough). Paired with a modified GPS device and simple camera, a blind person could walk down the street and have a simplified rendering of his surroundings – there is a street there, another street there, a car is moving along here, a person is walking towards me here (a “scratching” feeling would move from his lower back to his upper back), etc. Given our ability to learn by repetition, I would imagine these haptic cues would slowly become second nature to the blind person and would help inform their behavior and movements.
More extreme case: imagine a blind person approximating sightedness with the use of a simple device. Like the kids toy that is made up of hundreds of tiny silver pins (fun to create a rendering of your hand), a thin device with a large number of “pins” would be placed across the back of a blind person (or whatever part of the human body that is both large and sensitive enough). Paired with a modified GPS device and simple camera, a blind person could walk down the street and have a simplified rendering of his surroundings – there is a street there, another street there, a car is moving along here, a person is walking towards me here (a “scratching” feeling would move from his lower back to his upper back), etc. Given our ability to learn by repetition, I would imagine these haptic cues would slowly become second nature to the blind person and would help inform their behavior and movements.
